aardio列表框listbox_删除指定项或当前选中项
 Admin
Admin
发布:2017-06-07 21:44:16编辑:2017-06-20 10:08:45 分类:心得经验

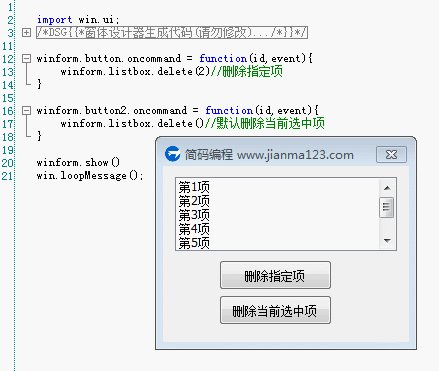
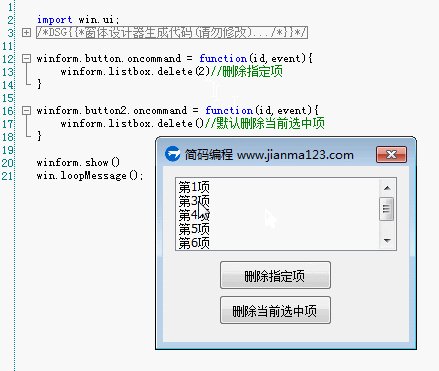
listbox.delete(2)//删除指定项
listbox.delete()//默认删除当前选中项
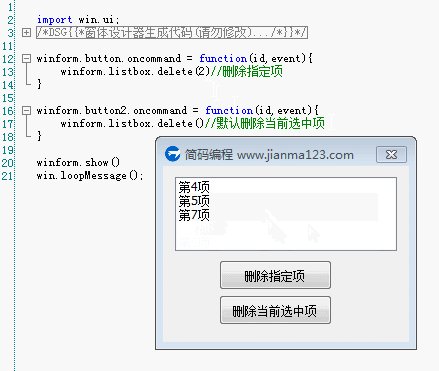
注意,当删除某一项后,后面的会往前挤上去,就像弹匣或排队,弹出一个之后,原来第三位的会变成当前的第二位。
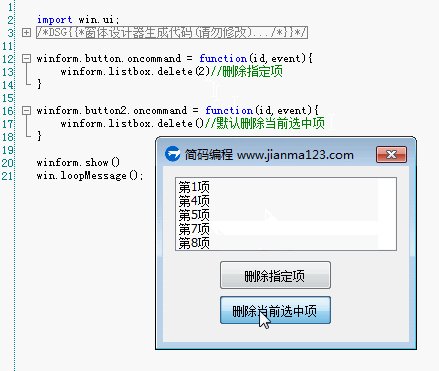
import win.ui;
/*DSG{{*/
var winform = win.form(text="简码编程 www.jianma123.com";right=245;bottom=211;max=false;min=false)
winform.add(
button={cls="button";text="删除指定项";left=56;top=94;right=169;bottom=124;z=2};
button2={cls="button";text="删除当前选中项";left=56;top=129;right=169;bottom=159;z=3};
listbox={cls="listbox";left=12;top=11;right=234;bottom=85;edge=1;items={"第1项";"第2项";"第3项";"第4项";"第5项";"第6项";"第7项";"第8项"};vscroll=1;z=1}
)
/*}}*/
winform.button.oncommand = function(id,event){
winform.listbox.delete(2)//删除指定项
}
winform.button2.oncommand = function(id,event){
winform.listbox.delete()//默认删除当前选中项
}
winform.show()
win.loopMessage();
-
 SunLife Time:2017-06-07 21:51:53比喻生动贴切
SunLife Time:2017-06-07 21:51:53比喻生动贴切
- [ 发单/接单 ]
- ● 换IP投票软件
- ● PC蛋蛋自动挂机投注
- ● 新浪微博发微博显示尾巴的方法,比如显示来自iphone 7
- ● 百度文库批量自动上传软件
- ● 一点资讯app刷阅读量/评论/收藏/订阅功能/手机号注册
- ● 定做一个阿迪达斯官网注册器(需要破点击文字式验证码)
- ● 定制人人网自动注册/修改资料/采集/私聊软件
- ● 酷狗繁星直播网页协yi
- ● YY多功能刷订阅刷粉丝
- ● 滑块验证码本地识别
- ● 狼人杀POST QQ登录注册 获取金币数量
- ● 做个贴吧发发帖的软件懂的来
- ● 今日头条账号保存cookie
- ● 抖音粉丝软件定做,只要粉丝
- ● 百家号自媒体发文软件定制
- ● 哔哩哔哩播放量
- ● 读取TB某个商品上架时间和相关信息
- ● 网易博客软件定制
- ● 定制天涯论坛发帖软件
- ● 定制今日头条批量自动发私信软件
- [ 站内搜索 ]
- [ 最近热帖 ]
- 万能助手 -- 扩展库大全集 14655
- 用aardio创建web工程图文讲解(1) 13975
- 电脑编程入门自学:Fiddler https 抓包时提示创建根证书不成功问题彻底解决(https插件dll方式) 12573
- aardio绘图演示 12213
- 通过chrome.dll中间件控制外部chrome浏览器 11399
- 我常用的aardio技巧 10574
- 《边学C语言边赚钱——简码编程入门教程》系列集合 10192
- aardio使用http或whttp进行get/post请求时经常cookies失效怎么办?__电脑计算机编程入门教程自学 10108
- [源码下载]简码视频加密解密播放工具个人版v1.0发布,永久免费开源的知识变现神器 9285
- 编程入门教程:aardio批量上传文件并显示进度条 8766
- python人工智能爬虫系列:怎么查看python版本_电脑计算机编程入门教程自学 8630
- aardio调用nodejs的ws模块做一个简单的聊天通信示例 7886
- 电脑计算机编程入门教程自学:原生JavaScript判断字符是否为A-Za-z英文字母 7407
- 电脑计算机编程入门教程自学:腾讯tx或极验geetest滑块按住拖动完成拼图验证成功破解思路及源码 7244
- 乐玩插件AARDIO调用 7010
- [ 近期热答 ]
- 电脑计算机编程入门教程自学:什么是buffer缓冲区? 1
- aardio_代码编辑框书签管理器开源 1
- aardio_怎么用ide库从代码编辑框中取出指定行的源码? 1
- aardio_codepage代码页编码乱码暴力猜解工具 1
- aardio内嵌echarts图表添加鼠标事件响应功能 2
- aardio列表框listbox_模糊查找和精确查找 1
- 8亿QQ绑定手机泄露:通过腾讯QQ号查询QQ绑定的手机号码漏洞! 1
- carl listviewex调用例子----------源码搬运工 2
- Aardio内嵌Electron浏览框怎么正确添加启动参数? 1
- Aardio取汉字的字节数或字符数 1
- 怎么实现mssql图片数据的读写 2
- aardio_从49个数字里选六个和值为150的不重复的数字 1
- 在嵌入wps的时候,多了一个 透明的边框,这个怎么消除它 1
- 万能助手入门帮助教程:学会科学地管理工作文件 1
- Aaardio开发内嵌Electron浏览框放服务器上无法下载组件的解决办法 1