用aardio创建web工程图文讲解(1)
 Admin
Admin
发布:2017-06-23 09:53:05编辑:2017-06-23 10:27:11 分类:心得经验

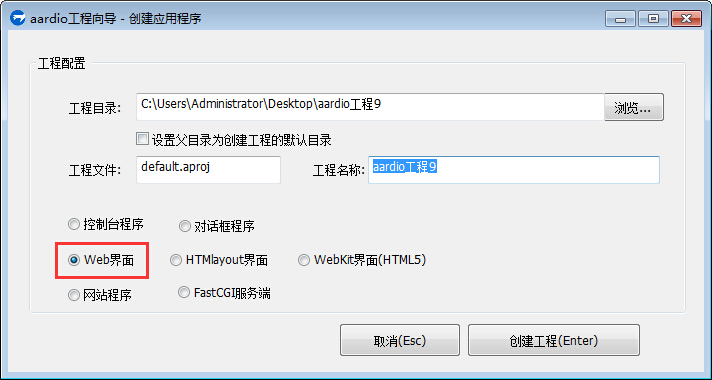
打开aardio,打开新建工程窗口,可以看到有Web界面、HTMlayout界面、Webkit界面(HTML5)、网站程序、FastCGI服务端。我们选择web界面,然后指定工程目录,填写工程名称,点“创建工程”按钮确定。

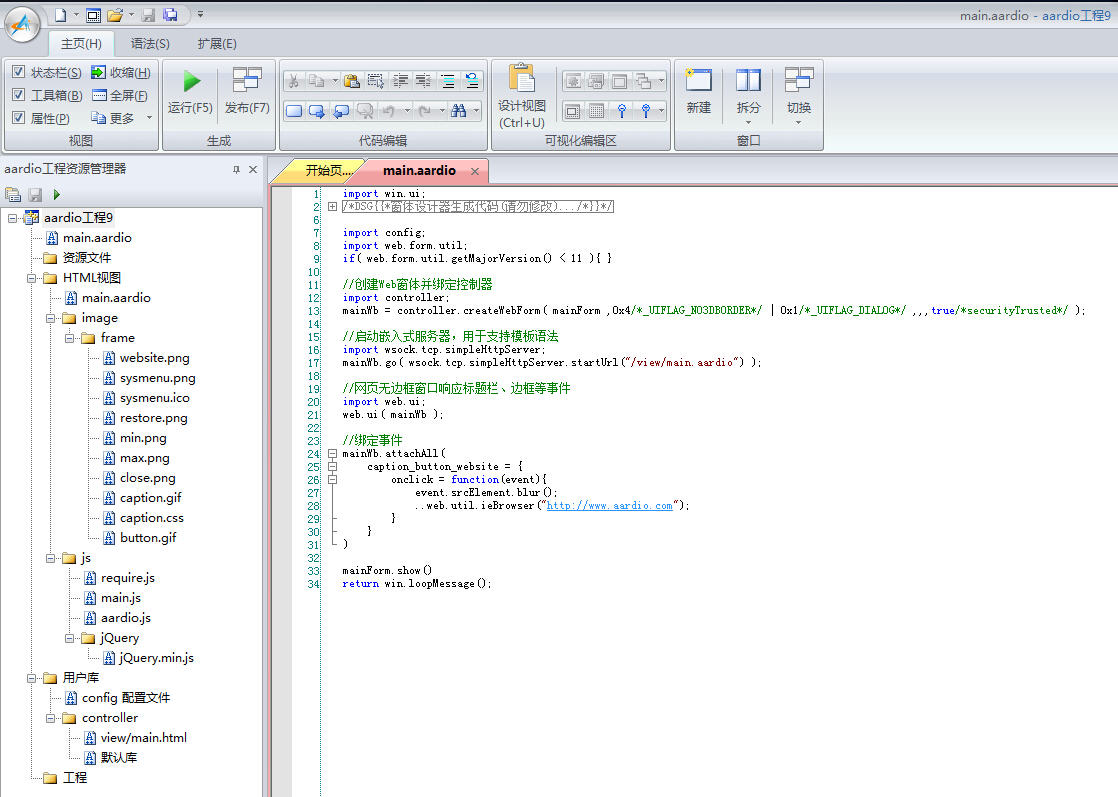
然后我们会看到工程向导自动生成的内容。先看左边aardio工程资源管理器里的目录架构。
1.main.aardio是主窗口,也就是桌面软件的界面入口源码。
资源文件夹通常放ico图标、DLL、图片等给程序调用的东西。
2.HTML视图文件夹,就是相当于一个网站的所有网页。
(2.1)main.aardio,其实就是相当于index.html默认首页。你可以双击进去查看,其实就是HTML源码模板。然后我们在这个首页里面发现有
<? = time() ?>
这个是什么呢?这个是网页模板的变量,也就是当用户打开网页时,看到此处的是变量的具体文本内容。这个和其它网站开发语言的做法是类似的,比如PHP里的网页模板,也是类似于这样的形式,只不过写法有点不一样,有的用 {{ $xxx }}这样的符号来表示变量,aardio则<? =xxx ?>更显得简洁。
(2.2)image文件夹,也就是网站的图片文件夹,网页需要用到的图片都可以放在这里面,供网页模板引用。
(2.3)js文件夹,网站的js脚本文件夹。
我们看到这里面有个jQuery.js,有网页前端基础的朋友一看就懂了,可以用它来操作网页DOM元素。你可以替换它变成高级版本。
再看js文件夹里的require.js,双击,无反应,右键->用外部编辑器打开,默认是调用系统自带的记事本打开。然而我们一般习惯上是使用更强大的文本编辑器来编辑js文件,直接在require.js上右键->浏览文件,打开\aardio工程9\view\js\文件夹,找到require.js,用你喜欢的notepad++、submit等工具编辑即可。当然你们可以在aardio顶部“扩展”工具栏找到“编辑器”按钮,点进去编辑它的源文件,把editor由notepad修改为你需要的编辑器。这几个js文件一般不需要动它们,自己打开查看下它的功能就行。
3.用户库文件夹。是放用户自定义的库文件的。controller控制器文件夹,一个个打开了解下就行。有mvc框架基础的朋友应该会懂。

了解完之后,按F5运行,出现上面的界面。你可以尝试修改工程资源管理器里的各个文件,看下是否如你所想像中的效果。
用web做界面,需要你有一定的网页前端基础,如果你不懂一点HTML、JS、MVC框架,你还是老老实实地先学会用“对话框程序”工程吧。
-
 Admin Time:2017-06-23 10:52:29PHP中的模板变量<title><{$title}></title>索引数组的访问:<{$arr1[0]}> <{$arr1[1]}> <{$arr1[2]}>索引二维数组的访问: <{$arr2[0][0]}> <{$arr2[0][1]}>关联数组的访问:<{$arr3.one}> <{$arr3.two}> <{$arr3.three}>关联二维数组的访问:<{$arr4.one.one}> <{$arr4.one.two}>关联和索引混合数组的访问:<{$arr5.one[0]}> <{$arr5.one[1]}>对象中成员变量的访问:<{$object->name}> <{$object->age}>对象中方法的访问:<{$object->hello()}>变量的运算:<{$num1+$num2}>变量的混合运算:<{$num1+$num2*$num2/$num1+44}>layui富文本编辑器中放带有尖括号的疑似HTML标签的文本,要用右键->粘贴为纯文本,变成转义字符,不然会被编辑器自动当作HTML来解释。
Admin Time:2017-06-23 10:52:29PHP中的模板变量<title><{$title}></title>索引数组的访问:<{$arr1[0]}> <{$arr1[1]}> <{$arr1[2]}>索引二维数组的访问: <{$arr2[0][0]}> <{$arr2[0][1]}>关联数组的访问:<{$arr3.one}> <{$arr3.two}> <{$arr3.three}>关联二维数组的访问:<{$arr4.one.one}> <{$arr4.one.two}>关联和索引混合数组的访问:<{$arr5.one[0]}> <{$arr5.one[1]}>对象中成员变量的访问:<{$object->name}> <{$object->age}>对象中方法的访问:<{$object->hello()}>变量的运算:<{$num1+$num2}>变量的混合运算:<{$num1+$num2*$num2/$num1+44}>layui富文本编辑器中放带有尖括号的疑似HTML标签的文本,要用右键->粘贴为纯文本,变成转义字符,不然会被编辑器自动当作HTML来解释。
- [ 发单/接单 ]
- ● 换IP投票软件
- ● PC蛋蛋自动挂机投注
- ● 新浪微博发微博显示尾巴的方法,比如显示来自iphone 7
- ● 百度文库批量自动上传软件
- ● 一点资讯app刷阅读量/评论/收藏/订阅功能/手机号注册
- ● 定做一个阿迪达斯官网注册器(需要破点击文字式验证码)
- ● 定制人人网自动注册/修改资料/采集/私聊软件
- ● 酷狗繁星直播网页协yi
- ● YY多功能刷订阅刷粉丝
- ● 滑块验证码本地识别
- ● 狼人杀POST QQ登录注册 获取金币数量
- ● 做个贴吧发发帖的软件懂的来
- ● 今日头条账号保存cookie
- ● 抖音粉丝软件定做,只要粉丝
- ● 百家号自媒体发文软件定制
- ● 哔哩哔哩播放量
- ● 读取TB某个商品上架时间和相关信息
- ● 网易博客软件定制
- ● 定制天涯论坛发帖软件
- ● 定制今日头条批量自动发私信软件
- [ 站内搜索 ]
- [ 最近热帖 ]
- 万能助手 -- 扩展库大全集 15323
- 用aardio创建web工程图文讲解(1) 14594
- 电脑编程入门自学:Fiddler https 抓包时提示创建根证书不成功问题彻底解决(https插件dll方式) 13604
- aardio绘图演示 12806
- 通过chrome.dll中间件控制外部chrome浏览器 12094
- 我常用的aardio技巧 11164
- aardio使用http或whttp进行get/post请求时经常cookies失效怎么办?__电脑计算机编程入门教程自学 10855
- 《边学C语言边赚钱——简码编程入门教程》系列集合 10755
- [源码下载]简码视频加密解密播放工具个人版v1.0发布,永久免费开源的知识变现神器 9840
- 编程入门教程:aardio批量上传文件并显示进度条 9390
- python人工智能爬虫系列:怎么查看python版本_电脑计算机编程入门教程自学 9204
- aardio调用nodejs的ws模块做一个简单的聊天通信示例 8544
- 电脑计算机编程入门教程自学:原生JavaScript判断字符是否为A-Za-z英文字母 7925
- 电脑计算机编程入门教程自学:腾讯tx或极验geetest滑块按住拖动完成拼图验证成功破解思路及源码 7786
- 乐玩插件AARDIO调用 7657
- [ 近期热答 ]
- 电脑计算机编程入门教程自学:什么是buffer缓冲区? 1
- aardio_代码编辑框书签管理器开源 1
- aardio_怎么用ide库从代码编辑框中取出指定行的源码? 1
- aardio_codepage代码页编码乱码暴力猜解工具 1
- aardio内嵌echarts图表添加鼠标事件响应功能 2
- aardio列表框listbox_模糊查找和精确查找 1
- 8亿QQ绑定手机泄露:通过腾讯QQ号查询QQ绑定的手机号码漏洞! 1
- carl listviewex调用例子----------源码搬运工 2
- Aardio内嵌Electron浏览框怎么正确添加启动参数? 1
- Aardio取汉字的字节数或字符数 1
- 怎么实现mssql图片数据的读写 2
- aardio_从49个数字里选六个和值为150的不重复的数字 1
- 在嵌入wps的时候,多了一个 透明的边框,这个怎么消除它 1
- 万能助手入门帮助教程:学会科学地管理工作文件 1
- Aaardio开发内嵌Electron浏览框放服务器上无法下载组件的解决办法 1