aardio绘图演示
 wwsheng
wwsheng
发布:2017-08-02 17:35:21 分类:心得经验
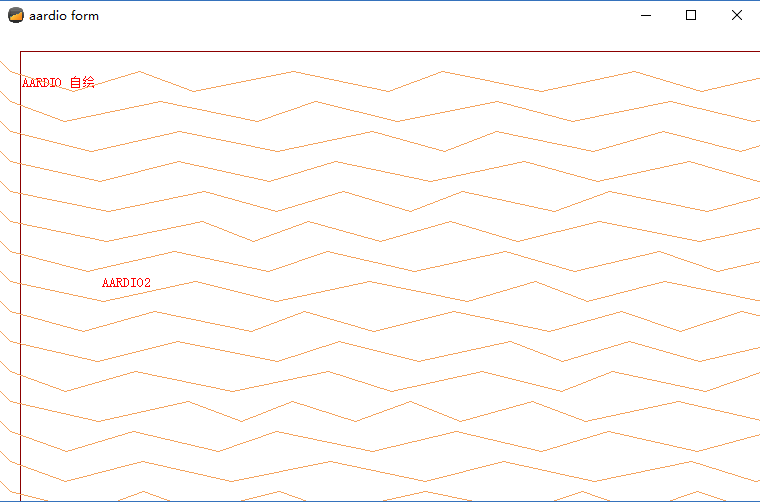
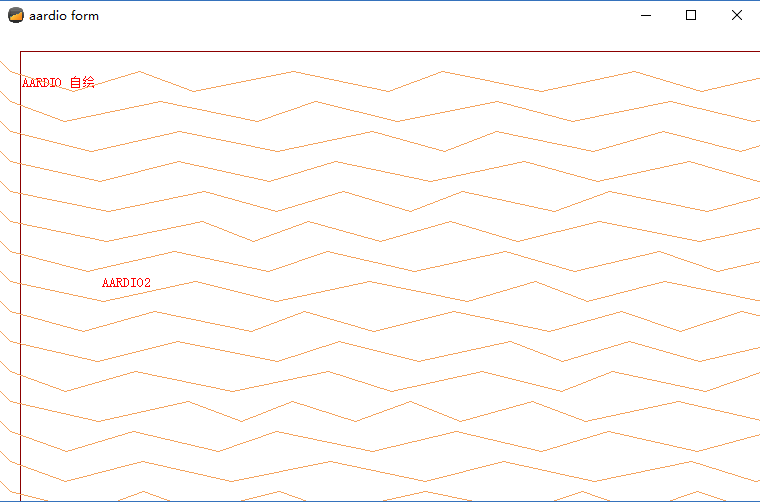
用aardio绘图进行GDI+的绘图还很简单,效率也不错.


import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469;parent=...)
winform.add()
/*}}*/
import ..gdip;
class Cdraw{
ctor( /*输入构造函数所需要的参数*/ ){
};
type=me;
/*对象的所有成员必须用分号分隔*/
leftPad = 50;
rightPad = 45;
topPad = 20;//顶上的边距
bottomPad = 20;
setGraphics = function(graphics){
this.tmpBuffer = graphics
}
setRect = function(rc){
this.clientRect = rc;
}
drawText = function(str,x,y,size=13,colour=0xFFFF0000,w=80,h=50,font="宋体"){
if(!str || !#str){
return ;
}
var graphics = this.tmpBuffer
var brush = ..gdip.solidBrush(colour);
//创建FontFamily
var family = ..gdip.family(font);
//创建stringFormat
var strformat = ..gdip.stringformat ( );
//设置样式
strformat.align = 0/*_GdipStringAlignmentNear*/;
//创建Font
var curFont = family.createFont( size,0/*_GdipFontStyleRegular*/, 2/*_GdipUnitPixel*/)
//设置文字抗据齿
//graphics.smoothingMode = 4/*_GdipSmoothingModeAntiAlias*/ ;
//消除走样,且边作平滑处理
//graphics.textRenderingHint = 3/*_GdipTextRenderingHintAntiAliasGridFit*/;
//设置文字区域
rclayout = ..gdip.RECTF();
rclayout.x = x
rclayout.y = y - 5
rclayout.width = w //在这里指的是宽度
rclayout.height = h //在这里指的是高度
graphics.drawString(str,curFont, rclayout, strformat,brush);
//删除所有GDI+对象
brush.delete()
curFont.delete()
strformat.delete();
family.delete();
}
drawLine = function(left,top){
pen = ..gdip.pen(0xFFF4A460,0.5,2/*_GdipUnitPixel*/)
var gBuffer = this.tmpBuffer;
startPoint = {};
startPoint.x = left;
startPoint.y = top;
endPoint = {};
endPoint.x = left+10;
endPoint.y = top + 10;
xx = 1
for(i=1;50;1){
gBuffer.drawLine(pen,startPoint.x,startPoint.y,endPoint.x,endPoint.y);
startPoint = ..table.clone(endPoint);
endPoint.x += ..math.random(50, 100)
endPoint.y += xx * 20
xx *= -1
}
}
draw = function(){
var gBuffer = this.tmpBuffer;
var rc = this.clientRect;
var left,top,right,bottom = rc.left,rc.top,rc.right,rc.bottom;
var width = right - left;
var height = bottom - top;
var pen = ..gdip.pen(0xFF8B0000,1);
gBuffer.drawRectangle(pen,rc.left+20,rc.top+20,width,height);
pen.delete();
//drawText = function(gBuffer,string,x,y,size=13,colour=0xFF4682B4,w=50,h=50,font="宋体")
this.drawText("AARDIO 自绘",rc.left+20,rc.top+50,,,300)
this.drawText("AARDIO2",rc.left+100,rc.top+250,,,600)
..math.randomize()
for(i=1;20;1){
this.drawLine(left,top+i*30)
}
}
}
drawer = Cdraw();
winform.wndproc = function(hwnd,message,wParam,lParam){
select( message ) {
case 0x205/*_WM_RBUTTONUP*/{
//鼠标右键弹起,下面获取坐标
var x,y = win.getMessagePos(lParam);
}case 0xF/*_WM_PAINT*/{
..gdi.paintBuffer( hwnd,
function( hdc,hMemDc,hMemBitmap,width,height,rcPaint,fErase,paintStruct ){
var gBuffer = ..gdip.graphics(hMemDc);
gBuffer.clear(0xFFFFFFFF);
drawer.setGraphics(gBuffer);
drawer.setRect(rcPaint);
drawer.draw();
gBuffer.delete();
::BitBlt(hdc, 0, 0, width, height, hMemDc, 0, 0, 0xCC0020/*_SRCCOPY*/);
}
);
}
}
//无返回值则继续调用默认回调函数
}
winform.enableDpiScaling();
winform.show();
win.loopMessage();
return winform;
-
 泽越止 Time:2017-08-02 17:51:33使用plus控件简易版。
泽越止 Time:2017-08-02 17:51:33使用plus控件简易版。import win.ui;
import gdip.pen;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
plus={cls="plus";left=111;top=100;right=576;bottom=372;notify=1;z=1}
)
/*}}*/
winform.plus.onDrawContent = function(graphics,rc){
var pen = gdip.pen(gdi.ARGB(0,0,255,255),1);
graphics.drawLine(pen,0,0,50,50)
graphics.drawLine(pen,50,50,150,250)
graphics.drawLine(pen,150,250,250,0)
pen.delete();
}
winform.show()
win.loopMessage();
-
 wwsheng Time:2017-08-02 18:00:50可以加点颜色.
wwsheng Time:2017-08-02 18:00:50可以加点颜色.
colours = {
AliceBlue = 0xFFF0F8FF; // 艾丽丝蓝
AntiqueWhite = 0xFFFAEBD7; // 古董白
Aqua = 0xFF00FFFF; // 水绿
Aquamarine = 0xFF7FFFD4; // 碧绿
Azure = 0xFFF0FFFF; // 天蓝
Beige = 0xFFF5F5DC; // 米色
Bisque = 0xFFFFE4C4; // 汤黄
Black = 0xFF000000; // 黑
BlanchedAlmond = 0xFFFFEBCD; // 布兰奇杏黄
Blue = 0xFF0000FF; // 蓝
BlueViolet = 0xFF8A2BE2; // 蓝紫
Brown = 0xFFA52A2A; // 棕褐
BurlyWood = 0xFFDEB887; // 实木
CadetBlue = 0xFF5F9EA0; // 军校蓝
Chartreuse = 0xFF7FFF00; // 查特酒绿
Chocolate = 0xFFD2691E; // 巧克力色
Coral = 0xFFFF7F50; // 珊瑚色
CornflowerBlue = 0xFF6495ED; // 矢车菊蓝
Cornsilk = 0xFFFFF8DC; // 玉米黄
Crimson = 0xFFDC143C; // 深红
Cyan = 0xFF00FFFF; // 青
DarkBlue = 0xFF00008B; // 暗蓝
DarkCyan = 0xFF008B8B; // 暗青
DarkGoldenrod = 0xFFB8860B; // 暗一枝黄花
DarkGray = 0xFFA9A9A9; // 暗灰
DarkGreen = 0xFF006400; // 暗绿
DarkKhaki = 0xFFBDB76B; // 暗黄褐
DarkMagenta = 0xFF8B008B; // 暗品红
DarkOliveGreen = 0xFF556B2F; // 暗橄榄绿
DarkOrange = 0xFFFF8C00; // 暗橙色
DarkOrchid = 0xFF9932CC; // 暗淡紫
DarkRed = 0xFF8B0000; // 暗红
DarkSalmon = 0xFFE9967A; // 暗鲜肉色
DarkSeaGreen = 0xFF8FBC8B; // 暗海绿
DarkSlateBlue = 0xFF483D8B; // 暗岩蓝
DarkSlateGray = 0xFF2F4F4F; // 暗岩灰
DarkTurquoise = 0xFF00CED1; // 暗青绿
DarkViolet = 0xFF9400D3; // 暗紫
DeepPink = 0xFFFF1493; // 深粉红
DeepSkyBlue = 0xFF00BFFF; // 深天蓝
DimGray = 0xFF696969; // 淡灰
DodgerBlue = 0xFF1E90FF; // 传单蓝
Firebrick = 0xFFB22222; // 耐火砖色
FloralWhite = 0xFFFFFAF0; // 花卉白
ForestGreen = 0xFF228B22; // 森林绿
Fuchsia = 0xFFFF00FF; // 灯笼海棠红
Gainsboro = 0xFFDCDCDC; // 浅灰色
GhostWhite = 0xFFF8F8FF; // 幽灵白
Gold = 0xFFFFD700; // 金黄
Goldenrod = 0xFFDAA520; // 一枝黄花
Gray = 0xFF808080; // 灰
Green = 0xFF008000; // 绿
GreenYellow = 0xFFADFF2F; // 黄绿
Honeydew = 0xFFF0FFF0; // 蜜色
HotPink = 0xFFFF69B4; // 热粉红
IndianRed = 0xFFCD5C5C; // 印度红
Indigo = 0xFF4B0082; // 靛蓝
Ivory = 0xFFFFFFF0; // 象牙色
Khaki = 0xFFF0E68C; // 卡其黄
Lavender = 0xFFE6E6FA; // 薰衣草紫
LavenderBlush = 0xFFFFF0F5; // 紫红
LawnGreen = 0xFF7CFC00; // 草坪绿
LemonChiffon = 0xFFFFFACD; // 柠檬薄绸
LightBlue = 0xFFADD8E6; // 亮蓝
LightCoral = 0xFFF08080; // 亮珊瑚色
LightCyan = 0xFFE0FFFF; // 亮青
LightGoldenrodYellow =0xFFFAFAD2; // 亮一枝黄
LightGray = 0xFFD3D3D3; // 亮灰
LightGreen = 0xFF90EE90; // 亮绿
LightPink = 0xFFFFB6C1; // 亮粉红
LightSalmon = 0xFFFFA07A; // 亮鲜肉色
LightSeaGreen = 0xFF20B2AA; // 亮海绿
LightSkyBlue = 0xFF87CEFA; // 亮天蓝
LightSlateGray = 0xFF778899; // 亮岩灰
LightSteelBlue = 0xFFB0C4DE; // 亮钢蓝
LightYellow = 0xFFFFFFE0; // 亮黄
Lime = 0xFF00FF00; // 浅绿
LimeGreen = 0xFF32CD32; // 浅绿
Linen = 0xFFFAF0E6; // 亚麻色
Magenta = 0xFFFF00FF; // 品红
Maroon = 0xFF800000; // 栗色
MediumAquamarine =0xFF66CDAA; // 中碧绿
MediumBlue = 0xFF0000CD; // 中蓝
MediumOrchid = 0xFFBA55D3; // 中淡紫
MediumPurple = 0xFF9370DB; // 中紫
MediumSeaGreen = 0xFF3CB371; // 中海绿
MediumSlateBlue = 0xFF7B68EE; // 中岩蓝
MediumSpringGreen =0xFF00FA9A; // 中春绿
MediumTurquoise = 0xFF48D1CC; // 中青绿
MediumVioletRed = 0xFFC71585; // 中紫红
MidnightBlue = 0xFF191970; // 午夜蓝
MintCream = 0xFFF5FFFA; // 薄荷乳
MistyRose = 0xFFFFE4E1; // 雾玫瑰红
Moccasin = 0xFFFFE4B5; // 鹿皮色
NavajoWhite = 0xFFFFDEAD; // 纳瓦霍白
Navy = 0xFF000080; // 海军蓝
OldLace = 0xFFFDF5E6; // 旧鞋带
Olive = 0xFF808000; // 橄榄
OliveDra = 0xFF6B8E23; // 干橄榄
Orange = 0xFFFFA500; // 橙
OrangeRed = 0xFFFF4500; // 橙红
Orchid = 0xFFDA70D6; // 兰花紫
PaleGoldenrod = 0xFFEEE8AA; // 白黄
PaleGreen = 0xFF98FB98; // 白绿
PaleTurquoise = 0xFFAFEEEE; // 白青绿
PaleVioletRed = 0xFFDB7093; // 白紫红
PapayaWhip = 0xFFFFEFD5; // 番木瓜鞭色
PeachPuff = 0xFFFFDAB9; // 桃粉
Peru = 0xFFCD853F; // 秘鲁色
Pink = 0xFFFFC0CB; // 粉红
Plum = 0xFFDDA0DD; // 梅红
PowderBlue = 0xFFB0E0E6; // 粉蓝
Purple = 0xFF800080; // 紫
Red = 0xFFFF0000; // 红
RosyBrown = 0xFFBC8F8F; // 玫瑰褐
RoyalBlue = 0xFF4169E1; // 皇家蓝
SaddleBrown = 0xFF8B4513; // 鞍褐
Salmon = 0xFFFA8072; // 鲜肉色
SandyBrown = 0xFFF4A460; // 沙褐
SeaGreen = 0xFF2E8B57; // 海绿
SeaShell = 0xFFFFF5EE; // 海贝色
Sienna = 0xFFA0522D; // 赭色
Silver = 0xFFC0C0C0; // 银白
SkyBlue = 0xFF87CEEB; // 天蓝
SlateBlue = 0xFF6A5ACD; // 岩蓝
SlateGray = 0xFF708090; // 岩灰
Snow = 0xFFFFFAFA; // 雪白
SpringGreen = 0xFF00FF7F; // 春绿
SteelBlue = 0xFF4682B4; // 钢蓝
Tan = 0xFFD2B48C; // 茶色
Teal = 0xFF008080; // 水鸭青
Thistle = 0xFFD8BFD8; // 蓟色
Tomato = 0xFFFF6347; // 番茄红
Transparent = 0x00FFFFFF; // 透明
Turquoise = 0xFF40E0D0; // 宝石绿
Violet = 0xFFEE82EE; // 紫罗兰
Wheat = 0xFFF5DEB3; // 小麦色
White = 0xFFFFFFFF; // 白
WhiteSmoke = 0xFFF5F5F5; // 烟白
Yellow = 0xFFFFFF00; // 黄
YellowGreen = 0xFF9ACD32 // 黄绿
}
-
 Admin Time:2017-08-02 22:13:21非快照方式取出plus上绘图的缓存数据并保存为图片:
Admin Time:2017-08-02 22:13:21非快照方式取出plus上绘图的缓存数据并保存为图片:import win.ui;
注意先显示窗口再绘图保存.
import gdip.pen;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
plus={cls="plus";left=111;top=100;right=576;bottom=372;notify=1;z=1}
)
/*}}*/
winform.plus.onDrawContent = function(graphics,rc){
var pen = gdip.pen(gdi.ARGB(0,0,255,255),1);
graphics.drawLine(pen,0,0,50,50)
graphics.drawLine(pen,50,50,150,250)
graphics.drawLine(pen,150,250,250,0)
pen.delete();
}
winform.show()//先显示窗口再保存图片
//创建一个指定宽高的画板
var bmp =gdip.bitmap(winform.plus.width,winform.plus.height)
bmp.graphics.drawCachedBitmap( winform.plus.cacheBitmap)
bmp.save("c:\test.png")
win.loopMessage();
- [ 发单/接单 ]
- ● 换IP投票软件
- ● PC蛋蛋自动挂机投注
- ● 新浪微博发微博显示尾巴的方法,比如显示来自iphone 7
- ● 百度文库批量自动上传软件
- ● 一点资讯app刷阅读量/评论/收藏/订阅功能/手机号注册
- ● 定做一个阿迪达斯官网注册器(需要破点击文字式验证码)
- ● 定制人人网自动注册/修改资料/采集/私聊软件
- ● 酷狗繁星直播网页协yi
- ● YY多功能刷订阅刷粉丝
- ● 滑块验证码本地识别
- ● 狼人杀POST QQ登录注册 获取金币数量
- ● 做个贴吧发发帖的软件懂的来
- ● 今日头条账号保存cookie
- ● 抖音粉丝软件定做,只要粉丝
- ● 百家号自媒体发文软件定制
- ● 哔哩哔哩播放量
- ● 读取TB某个商品上架时间和相关信息
- ● 网易博客软件定制
- ● 定制天涯论坛发帖软件
- ● 定制今日头条批量自动发私信软件
- [ 站内搜索 ]
- [ 最近热帖 ]
- 万能助手 -- 扩展库大全集 15276
- 用aardio创建web工程图文讲解(1) 14558
- 电脑编程入门自学:Fiddler https 抓包时提示创建根证书不成功问题彻底解决(https插件dll方式) 13541
- aardio绘图演示 12759
- 通过chrome.dll中间件控制外部chrome浏览器 12062
- 我常用的aardio技巧 11139
- aardio使用http或whttp进行get/post请求时经常cookies失效怎么办?__电脑计算机编程入门教程自学 10816
- 《边学C语言边赚钱——简码编程入门教程》系列集合 10729
- [源码下载]简码视频加密解密播放工具个人版v1.0发布,永久免费开源的知识变现神器 9802
- 编程入门教程:aardio批量上传文件并显示进度条 9364
- python人工智能爬虫系列:怎么查看python版本_电脑计算机编程入门教程自学 9174
- aardio调用nodejs的ws模块做一个简单的聊天通信示例 8522
- 电脑计算机编程入门教程自学:原生JavaScript判断字符是否为A-Za-z英文字母 7903
- 电脑计算机编程入门教程自学:腾讯tx或极验geetest滑块按住拖动完成拼图验证成功破解思路及源码 7768
- 乐玩插件AARDIO调用 7630
- [ 近期热答 ]
- 电脑计算机编程入门教程自学:什么是buffer缓冲区? 1
- aardio_代码编辑框书签管理器开源 1
- aardio_怎么用ide库从代码编辑框中取出指定行的源码? 1
- aardio_codepage代码页编码乱码暴力猜解工具 1
- aardio内嵌echarts图表添加鼠标事件响应功能 2
- aardio列表框listbox_模糊查找和精确查找 1
- 8亿QQ绑定手机泄露:通过腾讯QQ号查询QQ绑定的手机号码漏洞! 1
- carl listviewex调用例子----------源码搬运工 2
- Aardio内嵌Electron浏览框怎么正确添加启动参数? 1
- Aardio取汉字的字节数或字符数 1
- 怎么实现mssql图片数据的读写 2
- aardio_从49个数字里选六个和值为150的不重复的数字 1
- 在嵌入wps的时候,多了一个 透明的边框,这个怎么消除它 1
- 万能助手入门帮助教程:学会科学地管理工作文件 1
- Aaardio开发内嵌Electron浏览框放服务器上无法下载组件的解决办法 1