aardio复选列表框控件checklist_勾选与高亮选择的区别__电脑编程入门自学教程_计算机编程入门教程
 Admin
Admin
发布:2017-06-24 18:58:16编辑:2017-06-24 19:00:47 分类:心得经验
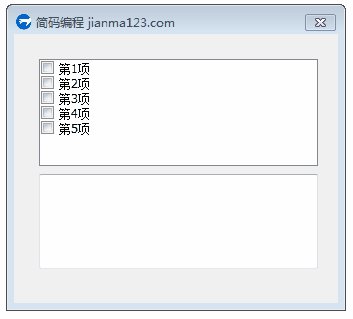
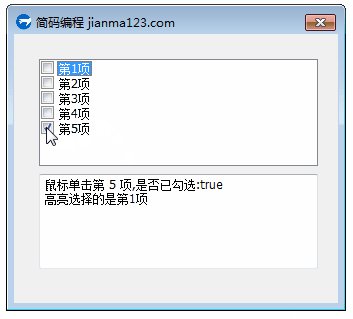
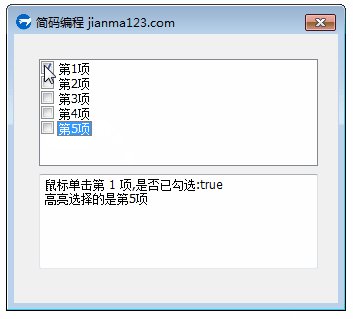
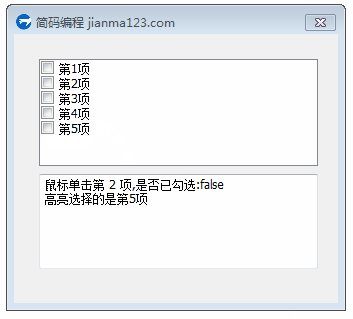
aardio复选列表框控件checklist是复选框checkbox和列表框listbox的组合。点击列表项文本,它会高亮显示,点击复选框,它才是勾选状态。需要注意的是,勾选和高亮选择是两个不同的概念,两者可以在不同的项同时存在,比如,先点第1项的文本让它高亮,再点第5项的复选框勾选,那么高亮选择项仍然是第1项,虽然第5项已经被勾选,但第5项并不是高亮选择项,因为复选列表框控件checklist是复选框checkbox和列表框listbox两者组合,所以才会有这种情况,这是要特别注意的地方。源码演示如下:

import win.ui;
/*DSG{{*/
var winform = win.form(text="简码编程 jianma123.com";right=323;bottom=268;max=false;min=false)
winform.add(
checklist={cls="checklist";left=25;top=25;right=304;bottom=132;edge=1;items={};z=1};
edit={cls="edit";left=25;top=140;right=304;bottom=235;edge=1;multiline=1;z=2}
)
/*}}*/
import console;
//直接table方式预置项
winform.checklist.items = { "第1项";"第2项";"第3项" }
//添加项
winform.checklist.addItem("第4项")
winform.checklist.addItem("第5项")
//响应通知
winform.checklist.onnotify = function(id,code,ptr){
//console.log(id,code,ptr)
var thechecklist = winform.checklist.getNotifyMessage(code,ptr);
if( !thechecklist ){return;}
var 当前项 = thechecklist.iItem;//这样获取的才是响应通知的项,而不是列表高亮选择项
var 是否已勾选 = winform.checklist.getChecked(当前项);
//选定项改变事件
select(code) {
case 0xFFFFFF9B/*_LVN_ITEMCHANGED*/ {
winform.edit.text = "";
winform.edit.print("鼠标单击第 "+当前项+" 项,是否已勾选:"++tostring(是否已勾选))
winform.edit.print("高亮选择的是第"+winform.checklist.selIndex+"项")
}
}
}
winform.show()
win.loopMessage();
- [ 发单/接单 ]
- ● 换IP投票软件
- ● PC蛋蛋自动挂机投注
- ● 新浪微博发微博显示尾巴的方法,比如显示来自iphone 7
- ● 百度文库批量自动上传软件
- ● 一点资讯app刷阅读量/评论/收藏/订阅功能/手机号注册
- ● 定做一个阿迪达斯官网注册器(需要破点击文字式验证码)
- ● 定制人人网自动注册/修改资料/采集/私聊软件
- ● 酷狗繁星直播网页协yi
- ● YY多功能刷订阅刷粉丝
- ● 滑块验证码本地识别
- ● 狼人杀POST QQ登录注册 获取金币数量
- ● 做个贴吧发发帖的软件懂的来
- ● 今日头条账号保存cookie
- ● 抖音粉丝软件定做,只要粉丝
- ● 百家号自媒体发文软件定制
- ● 哔哩哔哩播放量
- ● 读取TB某个商品上架时间和相关信息
- ● 网易博客软件定制
- ● 定制天涯论坛发帖软件
- ● 定制今日头条批量自动发私信软件
- [ 站内搜索 ]
- [ 最近热帖 ]
- 万能助手 -- 扩展库大全集 14655
- 用aardio创建web工程图文讲解(1) 13976
- 电脑编程入门自学:Fiddler https 抓包时提示创建根证书不成功问题彻底解决(https插件dll方式) 12576
- aardio绘图演示 12214
- 通过chrome.dll中间件控制外部chrome浏览器 11401
- 我常用的aardio技巧 10574
- 《边学C语言边赚钱——简码编程入门教程》系列集合 10192
- aardio使用http或whttp进行get/post请求时经常cookies失效怎么办?__电脑计算机编程入门教程自学 10108
- [源码下载]简码视频加密解密播放工具个人版v1.0发布,永久免费开源的知识变现神器 9285
- 编程入门教程:aardio批量上传文件并显示进度条 8766
- python人工智能爬虫系列:怎么查看python版本_电脑计算机编程入门教程自学 8630
- aardio调用nodejs的ws模块做一个简单的聊天通信示例 7887
- 电脑计算机编程入门教程自学:原生JavaScript判断字符是否为A-Za-z英文字母 7407
- 电脑计算机编程入门教程自学:腾讯tx或极验geetest滑块按住拖动完成拼图验证成功破解思路及源码 7245
- 乐玩插件AARDIO调用 7010
- [ 近期热答 ]
- 电脑计算机编程入门教程自学:什么是buffer缓冲区? 1
- aardio_代码编辑框书签管理器开源 1
- aardio_怎么用ide库从代码编辑框中取出指定行的源码? 1
- aardio_codepage代码页编码乱码暴力猜解工具 1
- aardio内嵌echarts图表添加鼠标事件响应功能 2
- aardio列表框listbox_模糊查找和精确查找 1
- 8亿QQ绑定手机泄露:通过腾讯QQ号查询QQ绑定的手机号码漏洞! 1
- carl listviewex调用例子----------源码搬运工 2
- Aardio内嵌Electron浏览框怎么正确添加启动参数? 1
- Aardio取汉字的字节数或字符数 1
- 怎么实现mssql图片数据的读写 2
- aardio_从49个数字里选六个和值为150的不重复的数字 1
- 在嵌入wps的时候,多了一个 透明的边框,这个怎么消除它 1
- 万能助手入门帮助教程:学会科学地管理工作文件 1
- Aaardio开发内嵌Electron浏览框放服务器上无法下载组件的解决办法 1