aardio高级图像控件plus个人理解及其带字体图标的超链接文本效果示例
 Admin
Admin
发布:2017-06-24 09:32:24编辑:2017-06-24 10:17:13 分类:心得经验
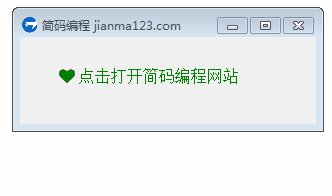
aardio高级图像控件plus,我个人认为不能单纯地理解为一个图像框,可以理解成像CSS样式的一个网页元素,因为它可以支持fontAwesome图标字体、支持文本、支持jpg、gif、png图像,支持前景背景图片,支持九宫格切图,支持各种鼠标键盘事件,支持各种焦点状态,这些强大的功能,已经相当于一个网页元素了。利用这些特性,可以用图像模拟出各种炫酷的窗口效果和控件效果。比如说,静态/动态图片框、播放控制条、图片按钮、透明图片按钮、不规则图片按钮、图片模拟复选框、模拟超链接、图片模拟进度条、图片模拟扇形进度条、图片模拟滑块跟踪条等。其中最常用的是模拟网页的超链接效果,示例源码如下:

import win.ui;
import gdip.fontAwesome;//加载fontAwesome图标字体,需在定义窗口“var winform”前加载
/*DSG{{*/
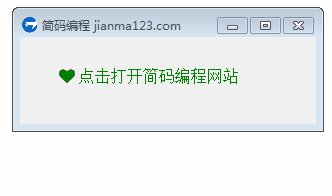
var winform = win.form(text="简码编程 jianma123.com";right=295;bottom=86)
winform.add(
plus={cls="plus";text="";left=36;top=27;right=252;bottom=54;align="left";color=32768;font=LOGFONT(name='FontAwesome';h=-16);notify=1;transparent=1;z=1}
)
/*}}*/
import process;//进程操作,用于打开网页
winform.plus.text = '\uF004'+' 点击打开简码编程网站';//带图标的文本,注意用单引号才能识别转义
var link = {
color = {
hover = 0xFFFF0000; //鼠标移上去的颜色
active = 0xFF00FF00; //鼠标按下去的颜色
}
}
winform.plus.skin(link)
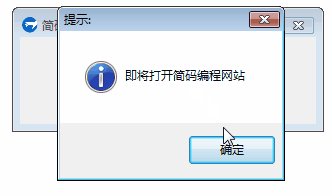
winform.plus.oncommand = function(id,event){
winform.msgbox("即将打开简码编程网站","提示:")
process.execute("http://www.jianma123.com");//调用默认浏览器打开指定网址
}
winform.show()
win.loopMessage();
在这个示例中,我们可以看到鼠标移上或按下,文本颜色可以改变,鼠标点击可以打开指定网址,网页的超链接效果已经模拟出来了。但它是怎么支持fontAwesome图标字体的呢?我们打开aardio\lib\win\文件夹,发现它里面有个fontAwesome文件夹,打开它里面的_.aardio文件查看源码,看到它加载了win.font.add($"~/lib/win/fontAwesome/.res/fontawesome-webfont.ttf");图标字体文件,并且智能提示里已经注明了图标对应的unicode编码。条件允许的情况下,也可以直接进fontAwesome官网http://fontawesome.io/cheatsheet/查看每个图标对应的编码。
-
 Admin Time:2017-06-24 10:41:40这里面的颜色值格式为 0x AA RR GG BB 其中A为透明度,R为红色分量,G为绿色分量,B为蓝色分量,十六进制。
Admin Time:2017-06-24 10:41:40这里面的颜色值格式为 0x AA RR GG BB 其中A为透明度,R为红色分量,G为绿色分量,B为蓝色分量,十六进制。var link = {
color = {
hover = 0xFFFF0000; //鼠标移上去的颜色
active = 0xFF00FF00; //鼠标按下去的颜色
}
}
- [ 发单/接单 ]
- ● 换IP投票软件
- ● PC蛋蛋自动挂机投注
- ● 新浪微博发微博显示尾巴的方法,比如显示来自iphone 7
- ● 百度文库批量自动上传软件
- ● 一点资讯app刷阅读量/评论/收藏/订阅功能/手机号注册
- ● 定做一个阿迪达斯官网注册器(需要破点击文字式验证码)
- ● 定制人人网自动注册/修改资料/采集/私聊软件
- ● 酷狗繁星直播网页协yi
- ● YY多功能刷订阅刷粉丝
- ● 滑块验证码本地识别
- ● 狼人杀POST QQ登录注册 获取金币数量
- ● 做个贴吧发发帖的软件懂的来
- ● 今日头条账号保存cookie
- ● 抖音粉丝软件定做,只要粉丝
- ● 百家号自媒体发文软件定制
- ● 哔哩哔哩播放量
- ● 读取TB某个商品上架时间和相关信息
- ● 网易博客软件定制
- ● 定制天涯论坛发帖软件
- ● 定制今日头条批量自动发私信软件
- [ 站内搜索 ]
- [ 最近热帖 ]
- 万能助手 -- 扩展库大全集 14655
- 用aardio创建web工程图文讲解(1) 13976
- 电脑编程入门自学:Fiddler https 抓包时提示创建根证书不成功问题彻底解决(https插件dll方式) 12576
- aardio绘图演示 12214
- 通过chrome.dll中间件控制外部chrome浏览器 11401
- 我常用的aardio技巧 10574
- 《边学C语言边赚钱——简码编程入门教程》系列集合 10192
- aardio使用http或whttp进行get/post请求时经常cookies失效怎么办?__电脑计算机编程入门教程自学 10108
- [源码下载]简码视频加密解密播放工具个人版v1.0发布,永久免费开源的知识变现神器 9285
- 编程入门教程:aardio批量上传文件并显示进度条 8766
- python人工智能爬虫系列:怎么查看python版本_电脑计算机编程入门教程自学 8630
- aardio调用nodejs的ws模块做一个简单的聊天通信示例 7887
- 电脑计算机编程入门教程自学:原生JavaScript判断字符是否为A-Za-z英文字母 7407
- 电脑计算机编程入门教程自学:腾讯tx或极验geetest滑块按住拖动完成拼图验证成功破解思路及源码 7245
- 乐玩插件AARDIO调用 7010
- [ 近期热答 ]
- 电脑计算机编程入门教程自学:什么是buffer缓冲区? 1
- aardio_代码编辑框书签管理器开源 1
- aardio_怎么用ide库从代码编辑框中取出指定行的源码? 1
- aardio_codepage代码页编码乱码暴力猜解工具 1
- aardio内嵌echarts图表添加鼠标事件响应功能 2
- aardio列表框listbox_模糊查找和精确查找 1
- 8亿QQ绑定手机泄露:通过腾讯QQ号查询QQ绑定的手机号码漏洞! 1
- carl listviewex调用例子----------源码搬运工 2
- Aardio内嵌Electron浏览框怎么正确添加启动参数? 1
- Aardio取汉字的字节数或字符数 1
- 怎么实现mssql图片数据的读写 2
- aardio_从49个数字里选六个和值为150的不重复的数字 1
- 在嵌入wps的时候,多了一个 透明的边框,这个怎么消除它 1
- 万能助手入门帮助教程:学会科学地管理工作文件 1
- Aaardio开发内嵌Electron浏览框放服务器上无法下载组件的解决办法 1